I have recently received the early access to Github Copilot Technical Preview. As an iOS Developer, I really want to try what Github Copilot can do to improve my productivity when writing Swift code.
Unfortunately, there is no support for Xcode yet. I need to setup Visual Studio Code to try Github Copilot support for Swift language.
Setup Swift development environment in VSCode
Since VSCode supports Language Server Protocol (LSP) and Swift supports Language Server Protocol via sourcekit-lsp, we can active auto-completion support for Swift language in VSCode easily.
Step 0: Install Xcode
I assume you have Xcode installed (if you are an iOS developer). Otherwise, you can install Xcode via Mac App Store, or download from Apple Developer website directly.
I’d recommend to check out xcodes, which is a very convenient way to download multiple version of Xcodes.
Step 1: Install Node
We will need node to compile a VSCode extension to integrate sourcekit-lsp into VSCode.
You can install node by download an installer from the homepage, but I’d recommend to use homebrew to manage node
brew install nodeStep 2: Install SourceKit-LSP Extension for VSCode
The sourcekit-lsp extension is part of the sourcekit-lsp source code and we will ned to compile it manually from its source.
$ git clone https://github.com/apple/sourcekit-lsp.git
$ cd sourcekit-lsp/Editors/vscode/
$ npm install
$ npm run dev-package
$ code --install-extension sourcekit-lsp-development.vsixAfter the command runs through, you can open any Swift project in VSCode. You should be able to see the inline documentations as well as auto-completion working correctly.
Testing Github Copilot
Having an IDE to write Swift is a first great step. But our intention is to use Github Copilot to generate Swift code for us based on our instructions. Let’s do step by step now.
Step 1: Install Github Copilot Extension
As of writting, Github Copilot Technical Preview is not (yet) public accessible. If your Github account has access to it, you will be able to install the Github Copilot extension in VSCode. Just follow the instructions here to install the Github Copilot Extension.
Step 2: Using Github Copilot
Github Copilot will generate code suggestions directly in VSCode while you are writting code.
There are multiple ways to trigger the code suggestion process.
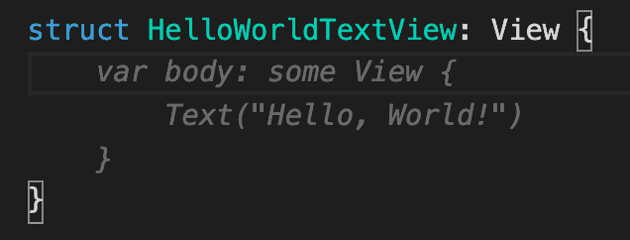
Suggest based on function name
Just write a declaration, Github Copilot will try to generate a suggestion from the name.

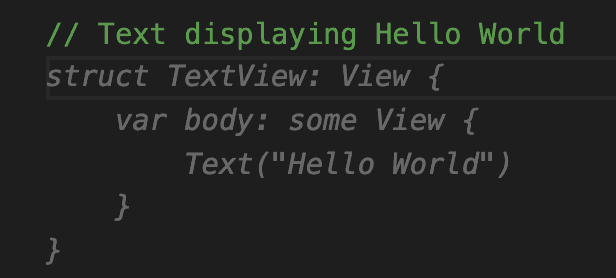
Suggest based on a comment
We can write a longer comment to give more context for code generation.

Swift code generation using Github Copilot
I have played around a bit with the ability of SwiftUI code generation by Github Copilot and it’s quite impressive. I have tried some code generation scenarios in the following screencasts.
Simple SwiftUI View
Counter
Advanced Counter
Complex instructions
Conclusions
Github Copilot has quite impressive abilities to understand the instruction for code generation from declarations or comments. It is also intersting to know that it can generate valid Swift code, although the code might not be optimized.
Personally, I believe Github Copilot could potentionally become a very helpful tool to generate code using API that developers are not familiar with, or common snippets that are popular enough to be generated automatically.
