The motivation
I want to write more in 2022. The main motivation is to share my knowledges that I learn continuously with the community.
But instead of just throwing my blogs in the sea of contents in the internet, I really want to have some interactions with the people reading my articles.
One of the way to do that is to have a comment section for every blog post, so that people can ask me more questions, or to give me feedback, so that I can improve my writings.
Since my blog is a static website hosted on GitHub Pages, I need an appropriate solution to integrate such commenting systems into my blog
The solution
There are quite many ways to integrate dynamic commenting system into a static website. I found this blog post listing “Various ways to include comments on your static site”.
For my blog, I am considering two options giscus and utteranc.es. They work pretty much the same way. The comments are hosted on GitHub. But giscus uses GitHub’s Discussion feature and utterance.es uses GitHub’s Issues feature to manage the comments.
How does it works?
giscus and utteranc.es uses some meta infos to identity a blog post, and map it to a GitHub’s discussion or a GitHub’s issue using GitHub’s Search API.
We will need to install an app on our repository on GitHub, and embed a javascript snippet into our website for showing comments and the form to submit comments.
Users will have to login using their GitHub’s accounts to post comments.
After some considerations, I have decided to use utteranc.es to integrate with GitHub’s issues for comment storage.
Example
An example of a successful integration is here,
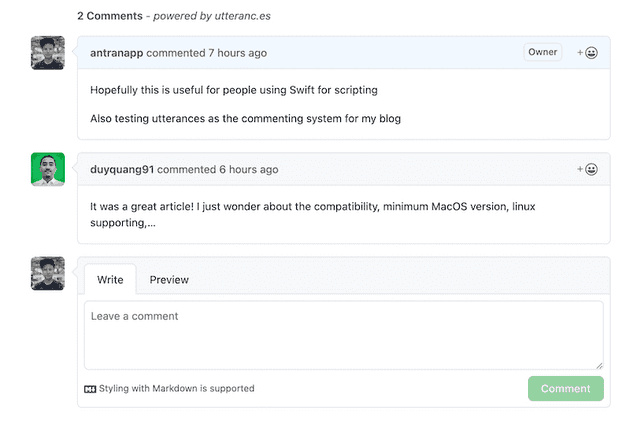
You should be able to see some thing like the following screenshot when opening the page:

The comments are stored in GitHub in this issue,
How to integrate?
Step 1
- Create a repository to manage the comments as Github’s issues. You can also reuse any existing repository for this purpose.
- Install utterances bot on the choosen repository.
Step 2
- Create a Comment component to transform the javascript snippet into a React component. You can see customisation options on utteranc.es. This implementation is based on this one
import React, {Component} from "react";
export default class Comments extends Component {
constructor(props){
super(props);
this.commentBox = React.createRef();
}
componentDidMount () {
let scriptEl = document.createElement("script");
scriptEl.setAttribute("src", "https://utteranc.es/client.js");
scriptEl.setAttribute("crossorigin","anonymous");
scriptEl.setAttribute("async", true);
scriptEl.setAttribute("repo", "antranapp/blog");
scriptEl.setAttribute("issue-term", "title");
scriptEl.setAttribute( "theme", "github-light");
this.commentBox.current.appendChild(scriptEl);
}
render() {
return (
<div>
<div ref={this.commentBox} className="comment-box"/>
{/* Above element is where the comments are injected */}
</div>
);
}
}Step 3
Add the Comment component into the blog post template in your Gatsby setup.
This is the simplified version of my blog post template
const BlogPost = ({ data, pageContext, location }) => {
...
return (
<Layout location={location} title={siteTitle}>
<Seo/>
<article
className="blog-post"
itemScope
itemType="http://schema.org/Article"
>
<header>
...
</header>
<section
dangerouslySetInnerHTML={{ __html: post.html }}
itemProp="articleBody"
/>
<hr />
<footer>
...
</footer>
<hr />
<Comments/> {/* <-- The comment box is embeded at the bottom of the blog post page */}
</article>
<nav className="blog-post-nav">
...
</nav>
</Layout>
)
}
If everything work fine, you should see the comment box rendered at the bottom of the page like mine here.
Conclusion
A commenting system is a great way to interact with the blog’s audiences. There are many options to integrate a pre-built commenting system.
In this article, I have shown you how I integrated unterranc.es into my Gatsby static site to manage comments via GitHub’s Issues.
My current Gatsby setup stays completely free and everything is hosted on GitHub, from the source code, to the deployment and now also all blog posts’ comments.
Let me know what you think about this integration in the commenting section below.
